Hi, I'm
Francisco Alvarez Raineri
Full Stack Developer
Welcome to my portfolio!

Projects
Past and present projects.
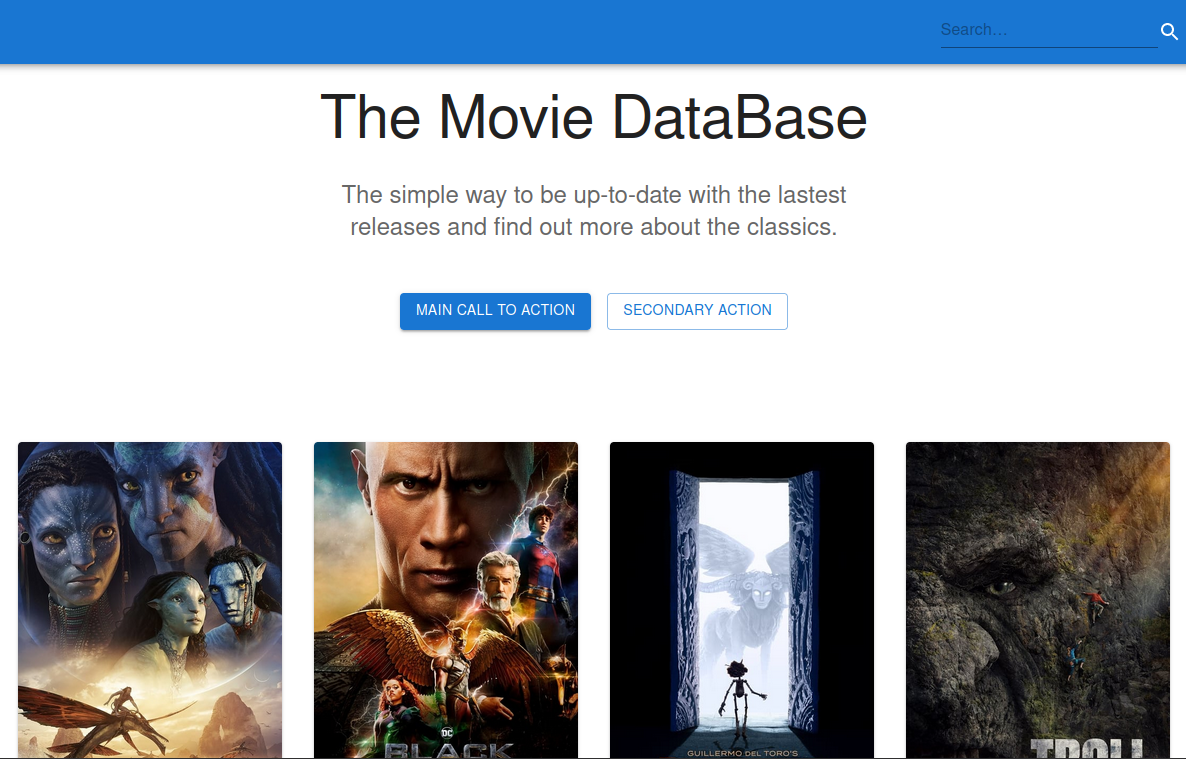
The Movie DataBase
Personal Full-Stack WIP.
What you can do:
- ✔
Create and log-in users.
- ✔
Search for movies and shows.
What I learnt to do:
- ✔
Build a front-end with React and MaterialUI.
- ✔
Interact with an API.
- ✔
Set-up a Firebase project.
- ✔
Use Firebase Authentication and Firestore Database.
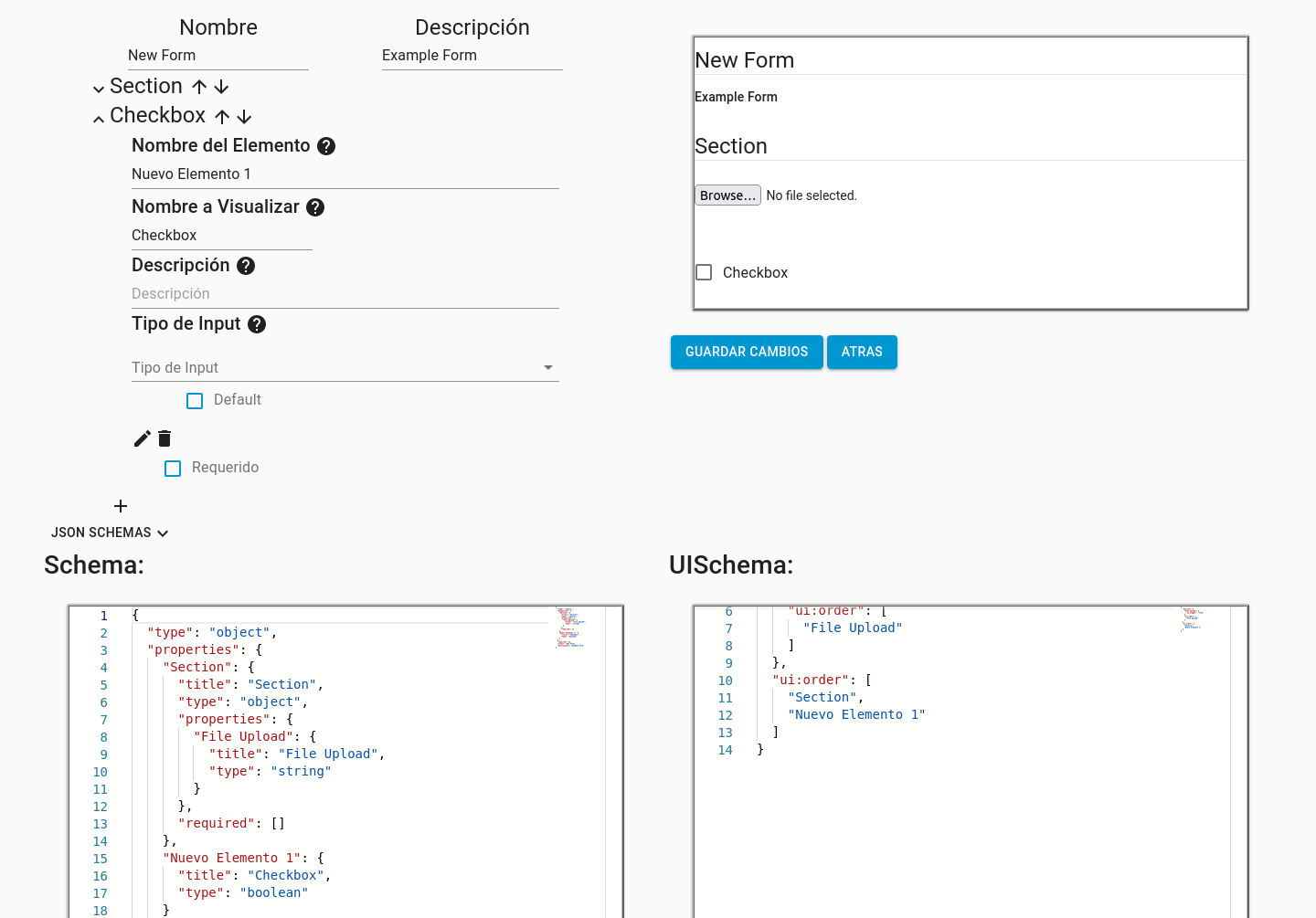
Formidable
Forms creation and management App.
What you can do:
- ✔
Confirm user creation with email.
- ✔
Create forms visually with drag and drop.
- ✔
Store and manage forms.
- ✔
Share forms with email or link.
- ✔
Access responses to a form.
What I learnt to do:
- ✔
Reverse-engineer a complex module and build upon it's functionality.
- ✔
Build a Front-End with Next.js and Material.UI.
- ✔
Choose Server-side rendering vs Client-side rendering.
- ✔
Set-up a MongoAtlas database.
- ✔
Handle data in a non-relational DB.
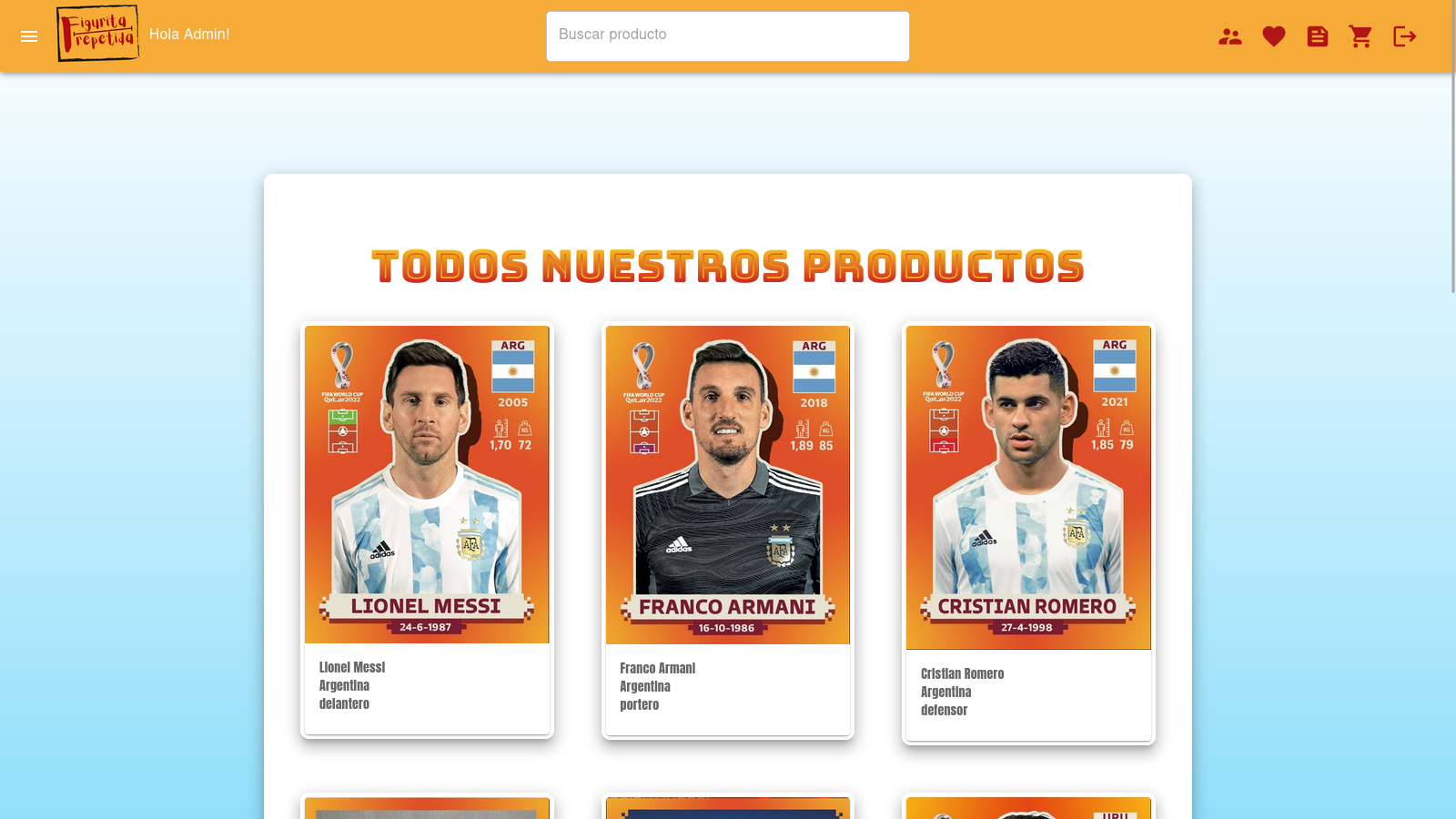
Figurita Repetida
Full Stack group educational project. E-Commerce.
What you can do:
- ✔
Create and log-in users and admins with session persistance.
- ✔
Search the stock with multiple parameters.
- ✔
Add and remove items to and from a cart.
- ✔
Manage a list of favourites and previous purchases.
What I learnt to do:
- ✔
Build a back-end with Express.js and Sequelize.
- ✔
User authentication and persistance.
- ✔
Set-up a PostreSQL DB.
- ✔
Establish relations and automate behaviours.
- ✔
Send emails with Nodemailer.
Minesweeper
Self-imposed JavaScript challenge.
What you can do:
- ✔
Play the clasic game Minesweeper.
- ✔
Read the instructions.
- ✔
Change the dificulty.
- ✔
Get a score.
- ✔
Inclues the traditional emoticon with reactions.
What I learnt to do:
- ✔
Code a relatively complex JavaScript app.
- ✔
The joy of going from cero to hero
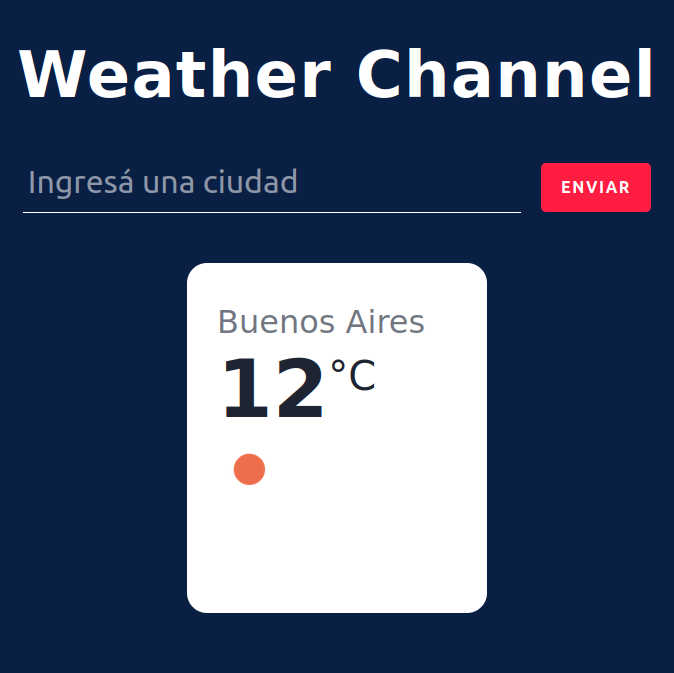
The Weather Channel
What you can do:
- ✔
Ask for the current weather in any city.
- ✔
Have it displayed in beatiful fashion.
What I learnt to do:
- ✔
Combine JavaScript, HTML and CSS.
- ✔
Interact with an API.
To Do List
What you can do:
- ✔
Add and remove elements to the list.
- ✔
Re-oder and edit the elements.
What I learnt to do:
- ✔
Create and edit HTML components with JavaScript.
- ✔
Assigne and modify CSS styles with JavaScript
About me
how I ended up here
After a decade of part-time and temporary jobs, I felt the need to settle down and follow the path of a professional career.
Programming came as the obvious choice. The subject caught my attention back in high-school because problem solving is my passion and writing comes as a natural way to achieve it.
Having graduated from an +800hs intensive bootcamp, I’m eager to join a team and start adding value.
Meanwhile, there are plenty of problems to work on and tools to learn.
Contact
Let's get in touch
Copyright © 2025. Based on "Nextly" by Web3Templates.